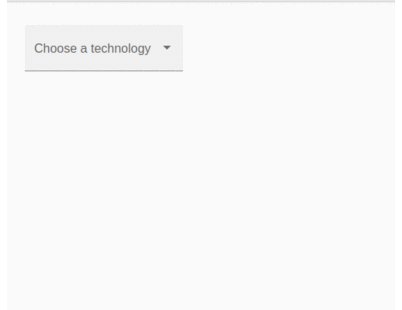
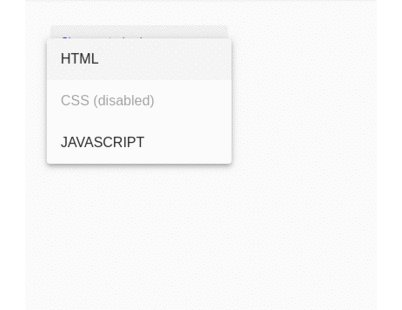
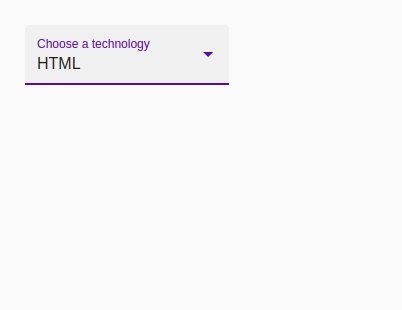
mat-select-panel width and position does not update when switching screen orientation · Issue #5298 · angular/components · GitHub

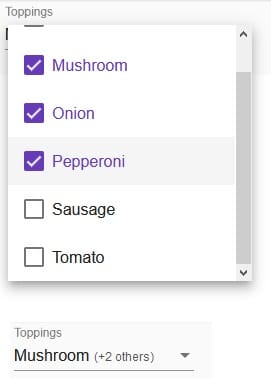
css - How to load angular material select mat-option list below the select field correctly. - Stack Overflow

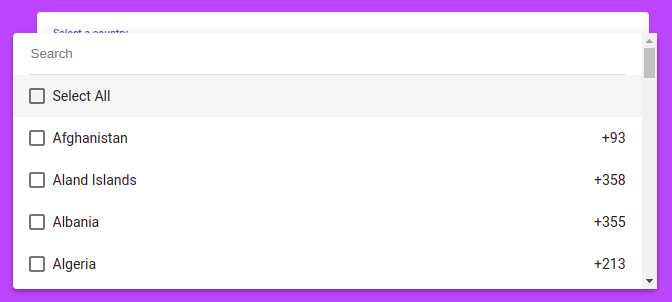
Implementing a search bar for filtering the options in the select-dropdowns in Angular | by Shafi Sahal | Geek Culture | Medium

mat-select: provide the way to freeze the position of the control when the drop down is open · Issue #9751 · angular/components · GitHub

mat-select in the mat-card with flex layout, alignment of the options is outside of the card and way above the dropdown(not anywhere near to dropdown) · Issue #16422 · angular/components · GitHub