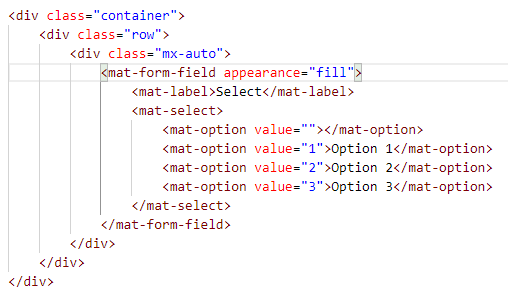
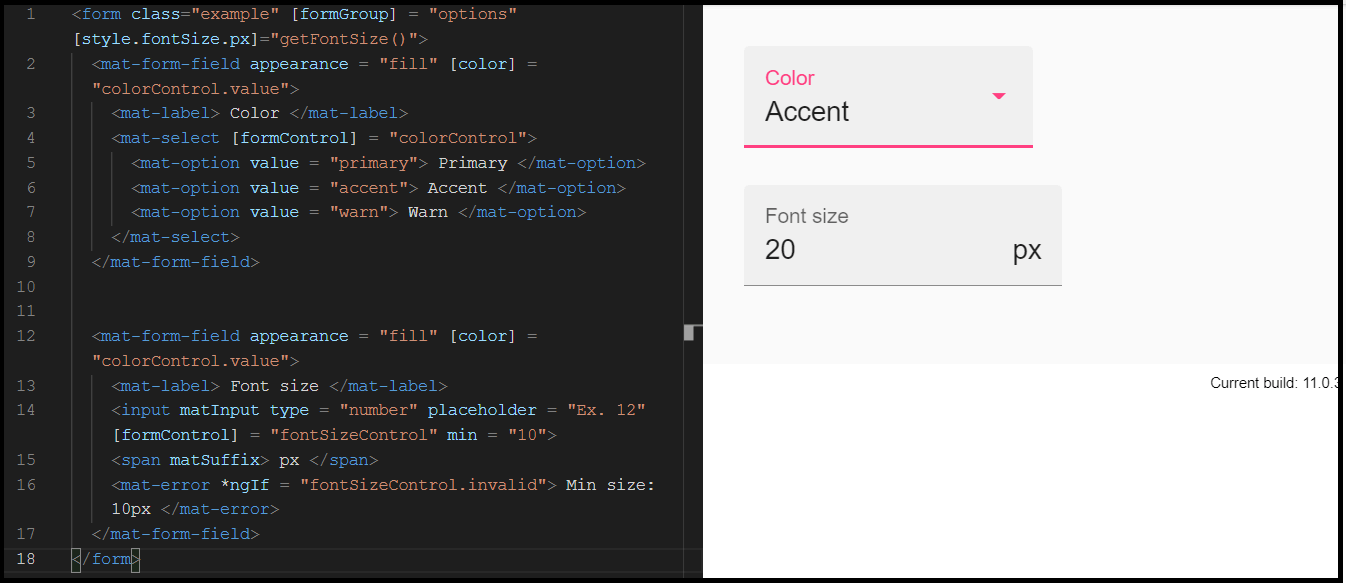
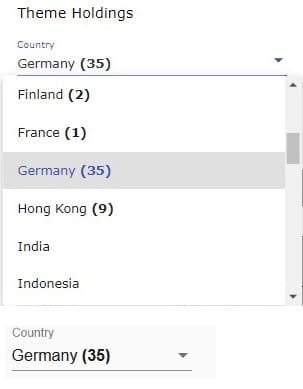
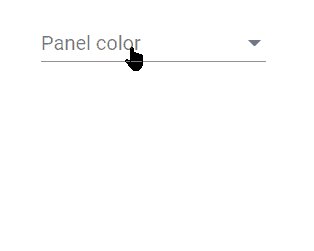
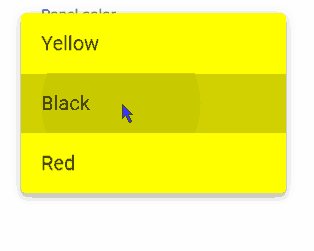
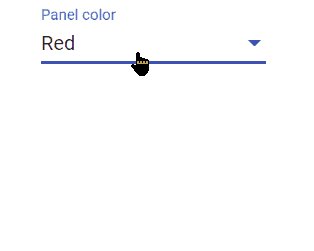
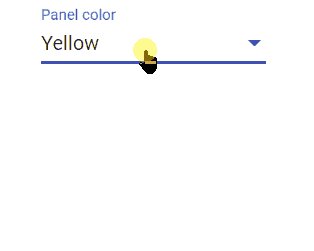
Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2

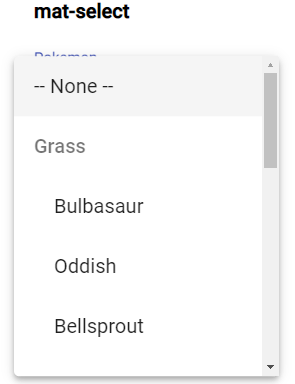
mat-select not setting value when using *ngFor to fill list · Issue #13188 · angular/components · GitHub

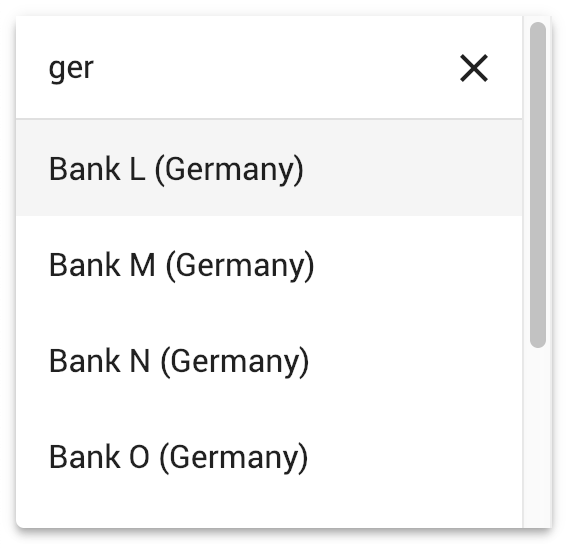
extra 'span' element added in mat-option of autocomplete makes impossible to style the internals · Issue #8561 · angular/components · GitHub