
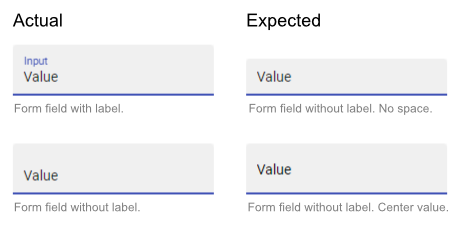
feat(mat-form-field): Remove the label spacing or the center value if the label is not present. · Issue #24688 · angular/components · GitHub

The label on a mat form field with Outline with a prefix not aligning inside a dialog · Issue #15027 · angular/components · GitHub

Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

Prefixed Form-Field-Outline-Label-Gap not positioned correctly in Mat-Dialog in 7.0.1 · Issue #13769 · angular/components · GitHub

The label on a mat form field with Outline with a prefix not aligning inside a dialog · Issue #15027 · angular/components · GitHub

mat-form-field with outline appearance doesn't resize border when label content change dynamicaly · Issue #12353 · angular/components · GitHub











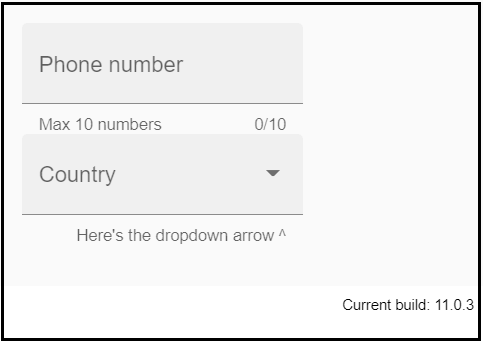
![How to remove [object Object] in mat-form-field Angular Meterial - Stack Overflow How to remove [object Object] in mat-form-field Angular Meterial - Stack Overflow](https://i.stack.imgur.com/IbVu7.png)