Pass <router-link> exact-path prop for <b-link> · Issue #6434 · bootstrap-vue/bootstrap-vue · GitHub
b-dropdown-item> to is going to the server instead of using `vue-router` · Issue #3066 · bootstrap-vue/bootstrap-vue · GitHub

Why list nav-item auto add class open active router-link-active to tag li · Issue #142 · coreui/coreui-free-vue-admin-template · GitHub

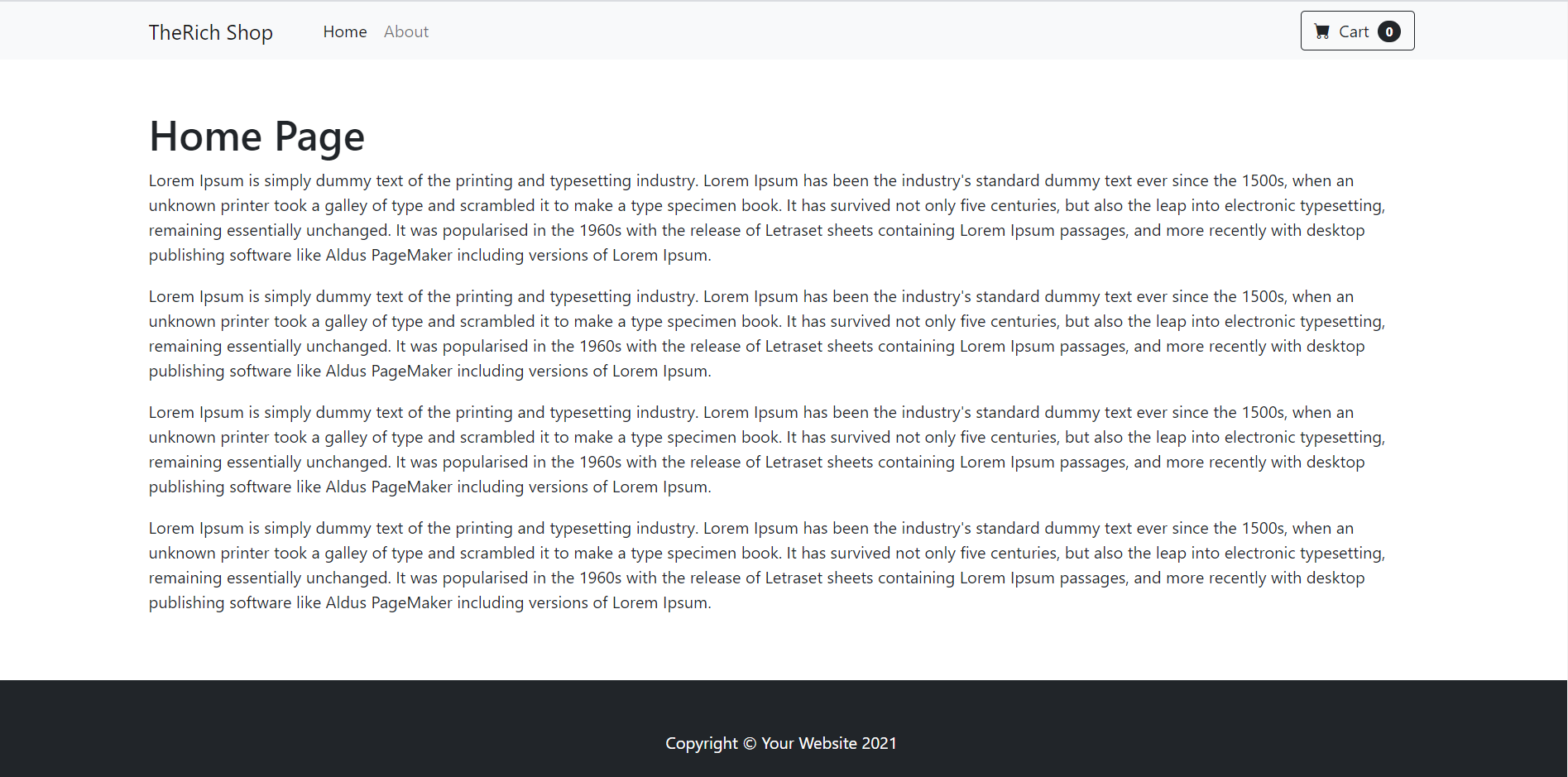
How to Set Up a Dropdown Navbar Router with Vue.js | by Richard Taujenis | JavaScript in Plain English
A <router-link> inside <b-nav-item> renders nested anchor tags · bootstrap-vue bootstrap-vue · Discussion #6216 · GitHub